
- Format json in visual studio code install#
- Format json in visual studio code code#
- Format json in visual studio code mac#
- Format json in visual studio code windows#
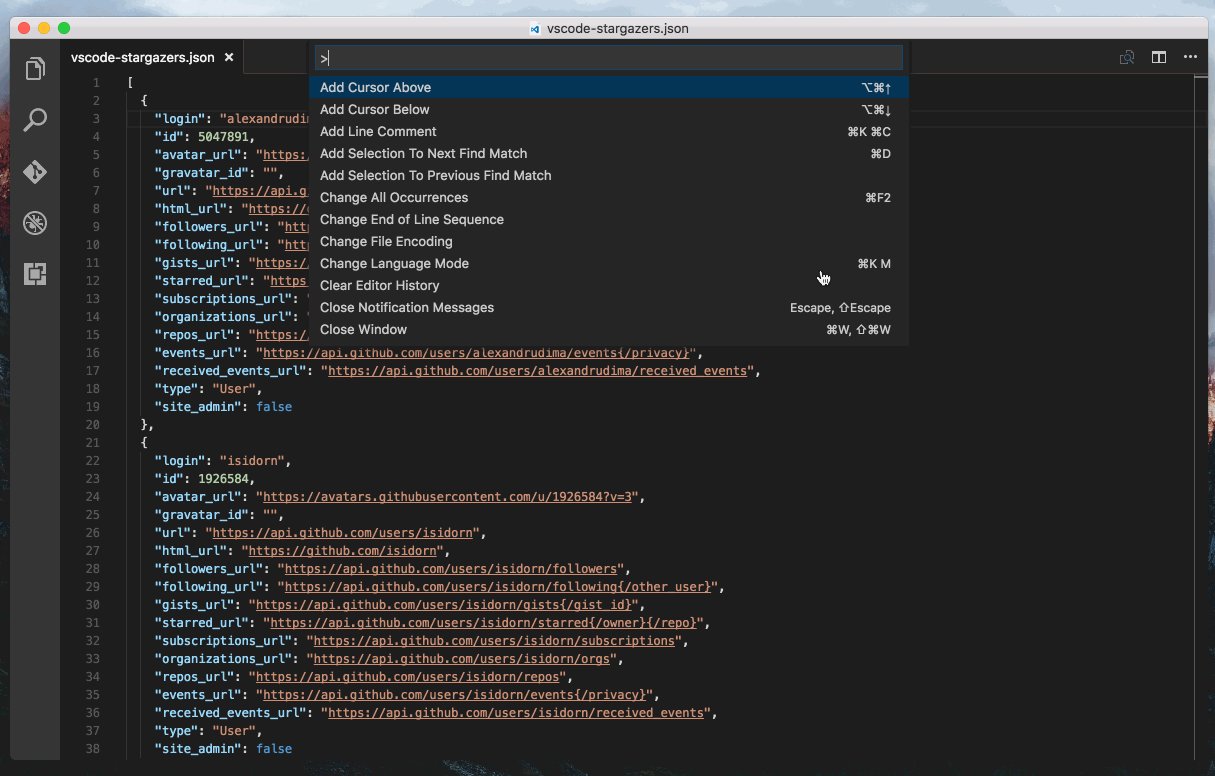
In order to tell it exactly this, press Ctrl+Shift+P, start typing “ Change“, then select “ Change Language Mode“: Press Ctrl+Shift+P, then select “ Change Language Mode“.
Format json in visual studio code code#
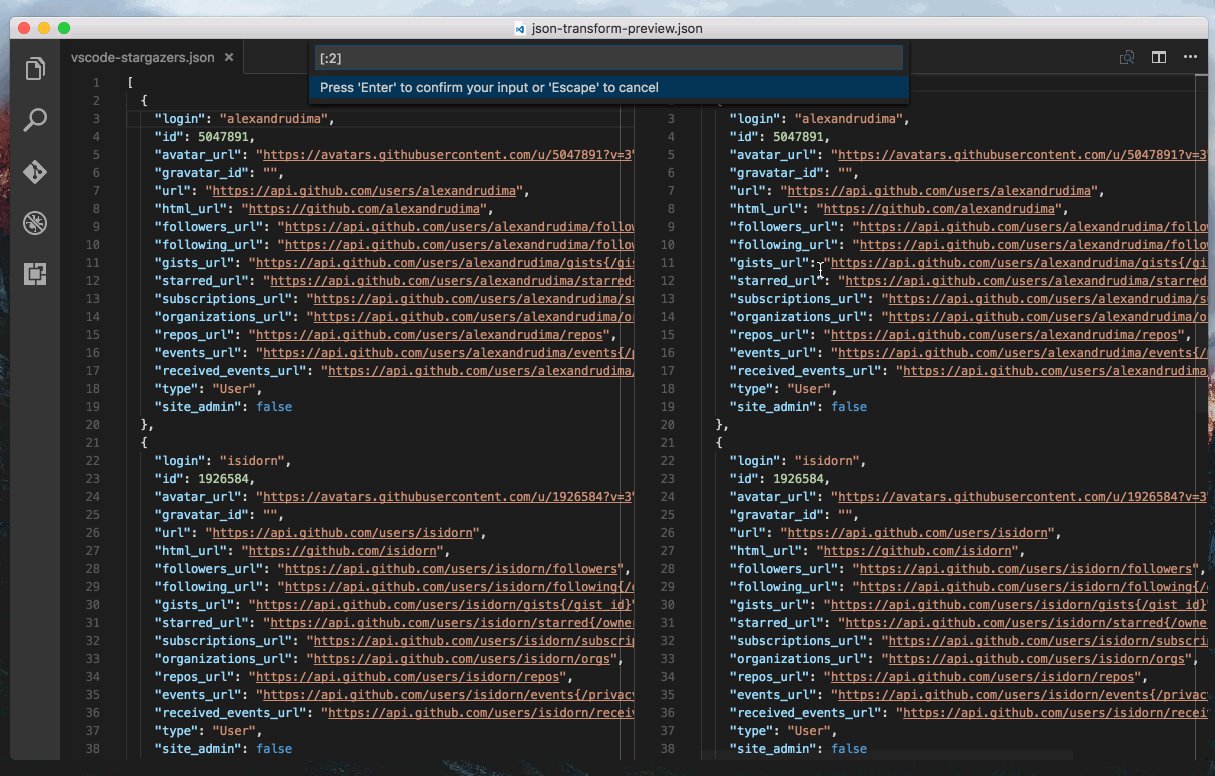
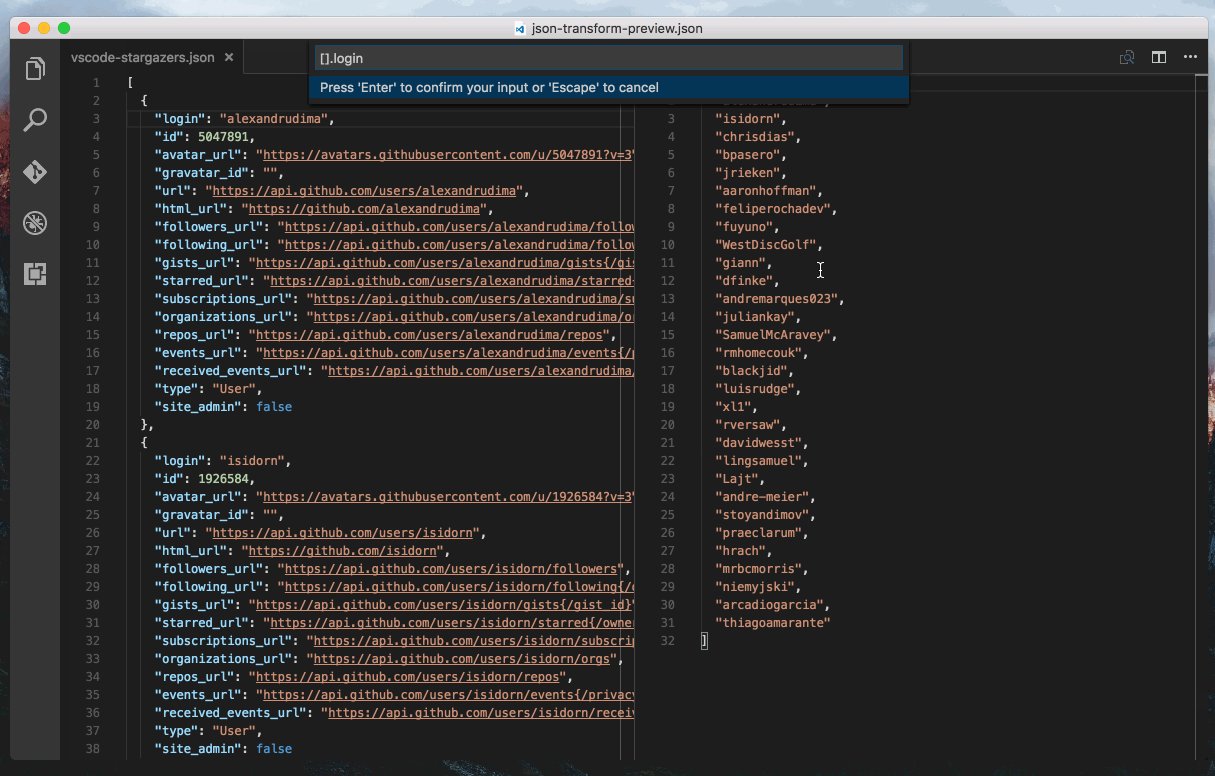
The problem is that VS Code doesn’t know that this chunk of text you pasted is actually JSON. If you right-click in this case… there’s no “Format Document” option! If it’s not a file, it’s not so simple any more… there’s no “ Format Document” option. Press Ctrl+N or select File -> New Text File from the application menu to open a new/unsaved file, and paste a chunk of JSON into it. Formatting JSON From ClipboardĪ more common scenario for me is to copy a chunk of JSON and paste it directly into VS Code, without saving it first. This formats the JSON quite nicely: The resulting formatted JSON. All you have to do is right-click and select the “ Format Document” option (or use the keyboard shortcut, Ctrl+Shift+I: Just right-click and select “ Format Document“, or press Ctrl+Shift+I. Let’s start with the simple scenario: you have a.
Format json in visual studio code windows#
Note: shortcuts provided are for Linux, and may vary on Windows or Mac. In Visual Studio Code (VS Code), this can be a little tricky the first time, depending on whether the JSON is in a file or not.

from an HTTP response), it’s quite common to want to format it in a way that’s a little more readable to a human being. I wanted to have a 2 spaces tab size for Erlang, but looks like it’s a setting of rebar3_format which can’t be overridden, so I set it to 4 spaces in the editor too, so that the indent guides don’t look off.If you have some minified string of JSON data (e.g. "erlangFormatter.formatter": "rebar3_format", "faultFormatter": "szTheory.erlang-formatter",
Format json in visual studio code install#
Install the VSCode extension Erlang Formatter, if not installed already, and add the following settings to your settings.json.% inline_qualified_function_composition => true, You can find the configuration options at the rebar3_format README at Github.įollowing is my nfig (notice the comments). Which will open a nfig file under ~/.config/rebar3/ in vscode.Īdd the format configuration to this file.

zshrc.Ĭreate a nfig file under ~/config/rebar3/ or simply run the following comand in the terminal. or the complete path to the command, as rebar3 (the new copy) is already installed to ~/.cache/rebar3/lib and is added to the path).Īlternatively you can run the following commands to install from sorce.ĭon’t forget to add export PATH=$PATH:~/.cache/rebar3/bin to your. And after that run the second command as, Then add export PATH=$PATH:~/.cache/rebar3/bin to your.

In that case you can run the following command, replacing the path with the path to rebar3 on your machine, or can go to the directory where rebar3 is located and run as.

Mine was at ~/.asdf/installs/elixir/1.10.4-otp-23/.mix/rebar3 as I use asdf for version management. If you already have Elixir installed, chances are that there is a rebar3 binary somewhere in that installation. (Note: the erlang extension also tries to format Erlang code, but it wasn’t working for me, and it doesn’t have any setting to set the desired formatter).įollowing were the steps I used to make it work (all the settings and instructions can be found at Github READMEs of Erlang Formatter for VSCode and rebar3_format, and the Getting Started Page of rebar3, but I’m trying to make it a tiny bit less confusing than how I found it).
Format json in visual studio code mac#
Visual Studio Code’s extension called Erlang Formatter uses these formatters to format Erlang code on save or when the shortcut keys combination is pressed which is Shift + Alt + F on Windows, Shift + Option + F on Mac and Ctrl + Shift + I on Linux. There are 3 main formatters for Erlang which you can use from the command-line,


 0 kommentar(er)
0 kommentar(er)
